How to choose a WordPress theme for your site
You’re in the market for a new blog? Doing a redesign and looking for a site refresh? If you are using WordPress your site’s design depends on the theme that is currently loaded. There are a lot of options in the market: free themes by dev shops, web design agencies, with sometimes a free and a paid version. Automattic, the company behind WordPress, provides you at no cost one theme every year, that they name as twentyfourteen, twentyfifteen, twentysixteen, etc. Free themes are an option. If you’d like to use one, selecting those from the company that created and maintains WordPress provides a good foundation. In this post we explain how we chose our theme.

Parent and Child themes
The first WordPress themes encountered a limitation. Users wanted to customize the look and feel of their website. At the same time theme providers had to issue updates when a new version of WordPress came out, if there was a security patch to apply to an existing version. When updating a customized theme, users would lose their custom theme settings because there was no separation between the core files and the site-specific styling. That’s how WordPress themes evolved, with the ability to create child themes from ‘parent themes’. The parent theme is the master set of files that can be updated at any time. The child theme includes the customization in a separate folder, and these changes take precedence over the parent settings. That way, if you want your website to use specific fonts or layouts, all you do is create a stylesheet (css file) in the child theme, with the changes you like. The child theme files remain unchanged when the parent theme receives an update. Free themes from Automattic allow you to create your child theme and do some customization. More advanced parent themes have evolved into frameworks.
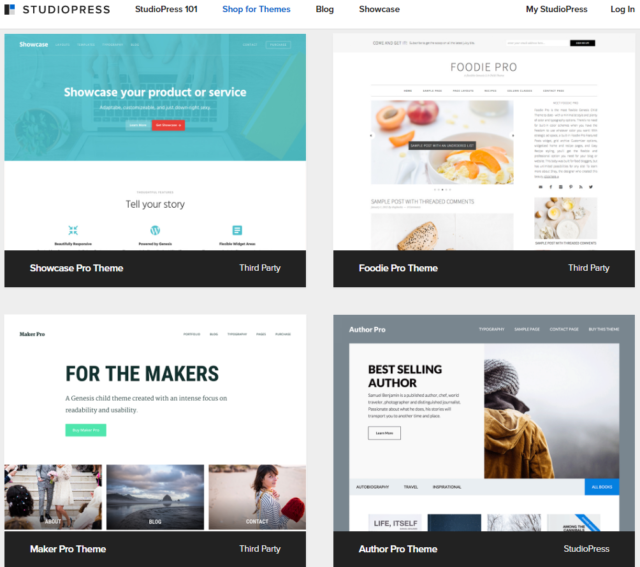
For Laylita we are using the Genesis framework made by StudioPress. Genesis is essentially a parent theme with an ecosystem of plugins and readily available child themes. Theme developers can make a child theme looking exactly the way you want.
Technical considerations
- Responsiveness: a theme is ‘responsive’ when it adapts to different screen formats. Often time it means that the theme will look good on desktop, tablets and mobile devices. Sometimes the theme does all the job. Other times you can override the theme you get with a special, additional mobile theme. For WordPress, mobile-only themes run via a plugin that acts as your mobile theme.
- HTML5 and modern markup. Search engines are getting smarter, one of the way Google and Bing can understand the content of your site is by using markup like schema.org. The markup identifies the main content of your site, it tells search engines what’s a comment, what’s a navigation menu, and other elements of your site. HTML5 is the modern version of HTML, and things that used to take lots of resources to run on your PC, like videos, ads and other scripts, now run much faster by using HTML5, to the benefit of your site visitors.
- Plugin compatibility: WordPress has many plugins, thousands of them. These plugins interact with your theme. You may add social media sharing, related posts. Check that the theme you like works with the plugins you need. In most cases the Genesis framework themes work seamlessly, and a developer can give you a hand to polish that integration if needed.
- Speed: search engines use the load time of a page as a ranking factor when displaying search results. The faster your theme, and site in general, the better.
Why we use the Genesis Framework
Laylita.com runs on the Genesis framework, and we created our own child themes to make a unique design for the sites.

Here are several reasons we made the choice to Genesis and stuck with it the past few years:
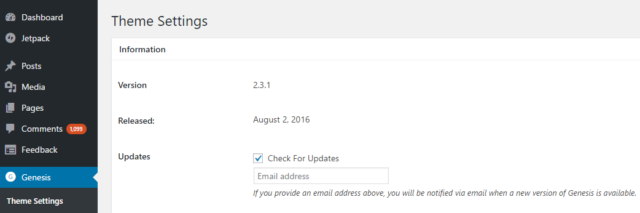
Security and updates
When getting free themes you might get embedded URLs that drive traffic to a third party site. You might also get the core framework from a team of developers at StudioPress, who review the code of the framework and the themes they sell. Site security is a long topic, that goes beyond the theme or framework. It’s a good idea to avoid introducing risk here. A concrete example: the fact that the Genesis framework gets updated regularly. The Genesis framework and StudioPress notify site owners and admins that a new version becomes available.

You can find developers and plugins for Genesis
When wanting to customize the theme you may need to update the code directly in your child theme or more easily, in the WordPress admin. Take for example translating the Genesis framework in different languages. Your users see Comments for the English version, and Commentaires for your French site. There is a Genesis plugin for this that saves you time. There are many other plugins like this. We find that WordPress developers understand the Genesis framework and how to work with it. The technical docs are good at explaining each function in Genesis, so that you can find developers who can make a child theme for you.
You can get child themes off the shelf, done by StudioPress
If you don’t want to go through the process of hiring a developer to make your own child theme for your WordPress site you can take one of the themes made by StudioPress. If you’re a food blogger you’ll notice they provide foodie themes and many others. These child themes also contain their own customizers. Sometimes you can change colors, single column vs. double columns, upload your own logo, so even if you’re not a developer and not hiring one you can still get your site to look unique.
It works
At the end of the day we’re sticking to Genesis because it works for a food, travel and lifestyle blog. Every month millions of users visit the site and experience the Genesis framework. We apply updates when they become generally available. A piece of technology is as good as its latest reliable/tested version. Technology is always moving forward, your site needs to keep up. Companies that provides good updates stay relevant and help you stay on top as well.
Disclosure: Laylita.com is an affiliate partner of StudioPress. We make a small commission for recommending Genesis, a product we use. There is no cost to you, the commission helps us maintain this site. If you’d like the Genesis framework for your WordPress site and themes by StudioPress here is where you can get them.
